Core Web Vitals چیست؟
Core Web Vitals فاکتورها و معیارهایی برای گوگل است به طور خاص تجربه کاربری (UX) را اندازه گیری می کند تا وضعیت یک وبسایت از نظر تجربه کاربری مشخص شود.مسائلی مانند سرعت سایت، سایز نوشته، تعامل برقرار کردن کاربر و موارد دیگر در این فاکتور تاثیر دارند.

قبل از صحبت در مورد اینکه Core Web Vitals چیست بهتر است بدانید که Core Web Vitals در فارسی به نام هسته حیاتی گوگل شناخته می شود، درواقع گوگل معیارهایی برای بررسی رفتار کاربران یک وب سایت در نظر گرفته است که با توجه به آنها متوجه می شود که کاربران در هرکدام از صفحات سایت شما دچار چه مشکلاتی می شوند.
گوگل با بررسی این معیارها در صفحات وب سایت شما متوجه می شود که سئو سایت و یا صفحه ای از سایت شما چه جایگاهی دارد. پس می توان نتیجه گرفتن که Core Web Vitals بسیار در سئو شما موثر است.شما از طریق سرچ کنسول نیز می توانید نتیجه بررسی این معیارها را برای سایت خود ببینید
سوال اینجاست که معیارهای Core Web Vitals چیست ؟

معیارهای Core Web Vitals چیست ؟

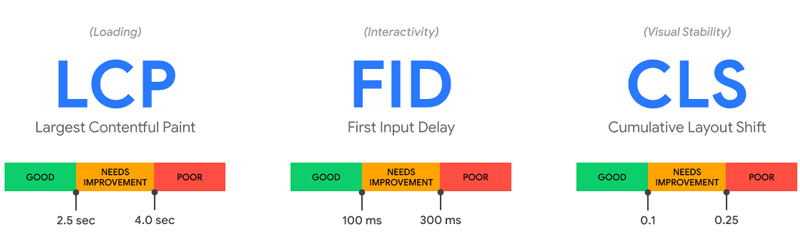
همانطور که از عکس بالا مشخص است، درحال حاضر Core Web Vitals با سه معیار سایت شما را مورد بررسی قرار می دهد :
- LCP
- FID
- CLS
در ادامه به بررسی دقیق تر هر کدام از این موارد و نحوه بهبود آنها می پردازیم.
-
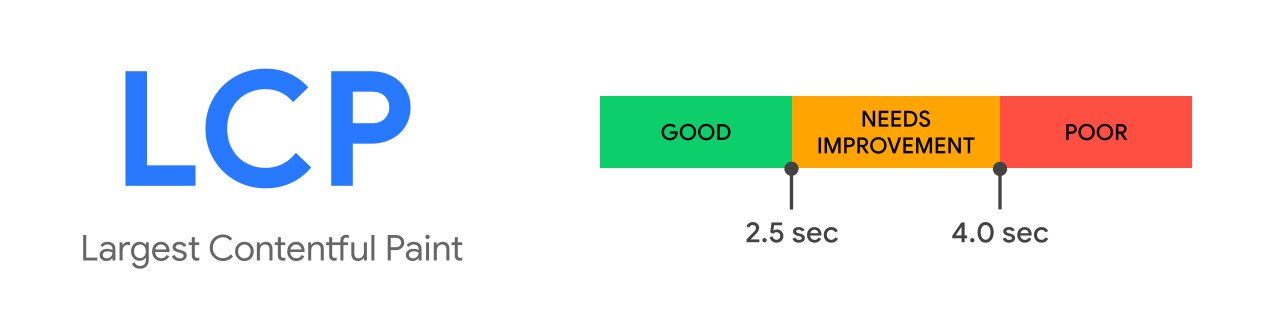
Largest Contentful Paint (LCP)
همان طور که از اسمش پیداست این مورد به زمانی اشاره دارد که بزرگترین اِلمان صفحه شما طول می کشد تا لود شود. این اِلمان می تواند عکس، متن یا یک المان گرافیکی باشد.
به عکس زیر توجه کنید، اگر بزرگترین محتوای صفحه شما تا 2.5 ثانیه بعد از ورود کاربر به صفحه لود شود، امتیاز خوبی دریافت خواهد کرد. اگر این زمان بیت 2.5 الی 4 ثانیه باشد، امتیاز متوسطی دریافت می کند ولی نیاز به بهبود دارد ولی اگر این زمان بیشتر از 4 ثانیه باشد از نظر گوگل امتیاز قابل قبولی ندارد و عملکرد ضعیفی دارد.

-
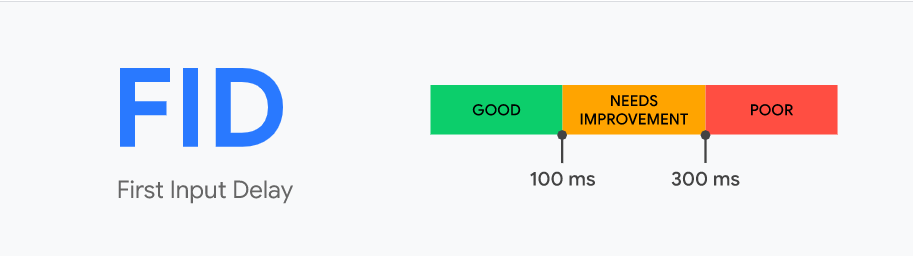
First Input Delay (FID)
این مورد درباره تاخیر است، به این معنی که چه مدت زمان طول می کشد تا کاربر با سایت شما ارتباط برقرار کند و پاسخی متقابل بدهد.
به عنوان مثال می توان به مورد اشاره کرد که شما در صفحه خود بخشی برای رزرو وقت مشاوره دارید. FID به زمانی اشاره دارد که طول می کشد تا بعد از اینکه کاربر به سایت و خدمات شما جذب شده فرم مربوط به رزرو وقت را پر می کند، دوباره صفحه برای کاربر لود شود.

با توجه به عکس فوق، می توان متوجه شد اگر این زمان زیر 100 میلی ثانیه باشد امتیاز خوب، اگر بین 100 الی 300 میلی ثانیه باشد امتیازی متوسط دریافت می کند ولی نیاز به بهبود دارد اما اگر این زمان بیشتر از 300 میلی ثانیه باشد امتیاز خوبی دریافت نخواهید کرد.
-
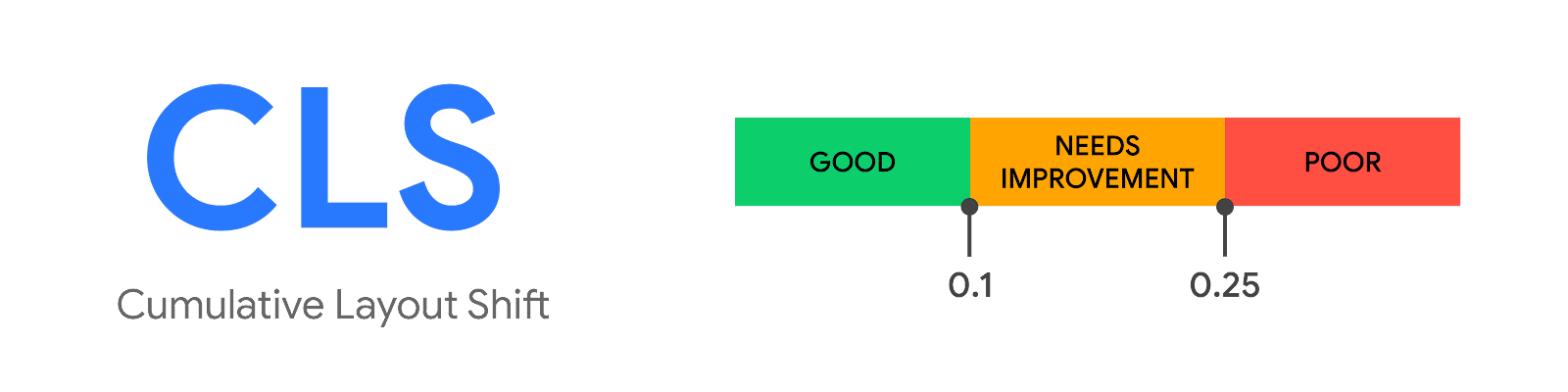
Cumulative Layout Shift (CLS)
شاید شما هم تجربه این اتفاق را داشته باشید که وارد سایتی شده اید و اِلمانی هایی که داخل صفحه هستند نامرتب باشند یا به درستی به شما نمایش داده نشوند.CLS درواقع به ثبات ظاهری سایت شما اشاره دارد و این مسئله ارتباط مستقیمی با ریسپانسیو بودن سایت شما دارد. پس CLS روی این موضوع تمرکز دارد که سایت شما نباید اِلمان هایی داشته باشد که باعث بهم ریختگی ظاهر آن شود.

همان طور که در عکس هم مشاهده می کنید این معیار براساس زمان سنجیده نمی شود، درواقع با توجه به مشکلاتی که در صفحات شما وجود دارد به آنها نمره ای داده میشود ای. اگر نمره شما کمتر از 0.1 باشد نمره خوبی دریافت کرده اید ولی هرچه این نمره بیشتر باشد یعنی مشکلات بیشتری در صفحه شما وجود دارد که حتما باید آنها را رفع کنید.
-
ابزارهای اندازه گیری Core Web Vitals
ابزارهای زیادی وجود دارند که بتوانیم به کمک آنها جزئیات هسته های حیاتی گوگل را اندازه گیری کنیم که در ادامه بزرخی از آنها را به شما معرفی میکنم:
در این مطلب به بررسی سه مورد از لیست فوق میپردازیم.
-
google lighthouse
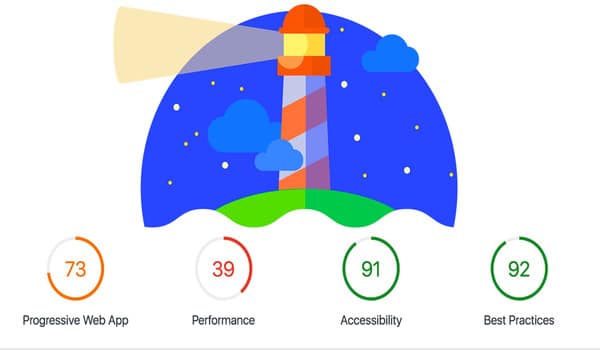
google lighthouse یک ابزار رایگان و بسیار کاربردی برای بررسی و بهبود صفحات سایت است. یکی از فواید این ابزار آسانی کار با آن است که در عین حال اطلاعات دقیقی را به شما ارائه می دهد. در ادامه بیشتر با طرز کار این ابزار آشنا خواهیم شد.
وقتی شما با این ابزار به بررسی صفحات سایت خود می پردازید، گزارشی دریافت خواهید کرد که شامل این 5 بخش خواهد بود :
- عملکرد (Performance)
- سطح دسترسی (Accessibility)
- بهترین روشها (Best Practices)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (Progressive Web App)
هر کدام از این بخش ها بعد از بررسی صفحه امتیازی بین 0 تا 100 به صفحه شما خواهند داد، تا با استفاده از آنها شما به خوبی متوجه نقاط قوت و ضعف صفحه موردنظر خود شوید، با کلیک روی بخش موردنظر خود می توانید به گزارش و اطلاعات دقیق تری نیز دست پیدا کنید.

lighthouse به شما کمک می کند تا متوجه شوید سایت شما با چه سرعتی بارگذاری می شود و چه مدت طول میکشد تا کاربر با آن ارتباط برقرار کند، یکی از نکاتی که حتما باید به آن توجه داشته باشید این است که سرعت بارگذاری سایت شما تاثیر بسزایی در نحوه تعامل کاربران با سایت شما دارد. برای درک بهتر این موضوع به موارد زیر توجه کنید :
- بسیاری از کاربران میگویند بدترین بخش از تجربه رابط کاربری، انتظار طولانی برای بارگیری صفحات سایت است.
- بهطور میانگین بارگزاری اکثر صفحات فرود در تلفن همراه تقریبا 15 ثانیه طول میکشد.
- بهطور متوسط 70 درصد کاربران، زمان خود را در سایتهایی میگذرانند که سرعت بارگزاری آن بیش از پنج ثانیه است.
- با افزایش هر یک ثانیه در مدت زمان بارگزاری صفحه سایت، نرخ تعامل کاربران هفت درصد کاهش پیدا میکند.
آمارهایی که مشاهده کردید بخش عظیمی از تجربه رابط کاربری یا همان UX است. با استفاده از ابزار Google Lighthouse میتوانید به درک مناسبی از عملکرد و کیفیت سایت خود برسید.
-
تفاوت بین PageSpeed Insights و Google Lighthouse
ابزار Page Speed Insight تنها روی عملکرد صفحات سایت تمرکز دارد، اما همانطور که گفته شد ابزار Google lighthouse قابلیت تجزیه و تحلیل عملکرد، سطح دسترسی، بهترین روش، سئو و وب اپلیکیشن را دارد. با وجود این که ابزار Google lighthouse سایت را به صورت دقیقتر و کاملتری تجزیه و تحلیل میکند، هدف ابزار Page Speed Insights چیست؟
در پاسخ به این سوال باید بگوییم که، google lighthouse سایت شما را بر اساس معیارهایی جامع مورد سنجش قرار می دهد ولی page speed Insights بر اساس آمار و داده های واقعی سایت شما را مورد بررسی قرار می دهد. درنتیجه page speed Insights ابزار مناسب تری برای بررسی عملکرد سایت شماست.
-
آموزش کار با google lighthouse :
شما با دو روش می توانید از این اباز استفاده کنید
دقت داشته باشید که lighthouse مختص مرورگر کروم است.
- با استفاده از بخش inspect در سایت
- نصب افزونه google lighthouse روی مرورگر کروم
- روش اول :
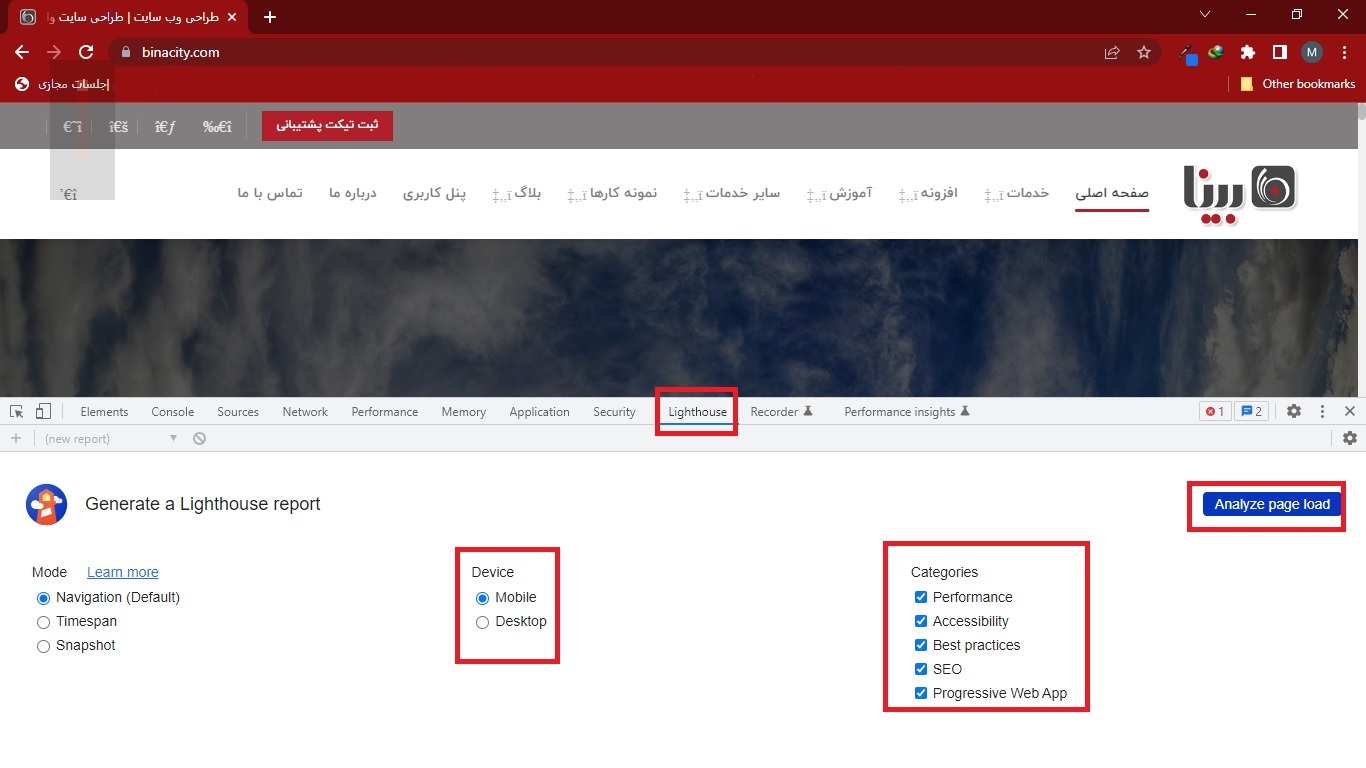
وارد صفحه سایت موردنظر خود شوید، روی صفحه سایت راست کلیک کنید و وارد بخش inspect شوید. همانند تصویر زیر از منوی بالای بخش باز شده وارد قسمت lighthouse شوید

از قسمت device میتوانید انتخاب کنید که این بررسی برای کدام یک از دستگاه های دسکتاپ یا موبایل باشد.
در قسمت categories میتوانید مواردی که در این گزارش بررسی می شودند را مشاهده کنید.
و در آخر دکمه Analyze page load را بزنید تا نتیجه را ببینید.
- روش دوم :
در این روش شما می توانید با نصب افزونه google lighthouse به راحتی از آن استفاده کنید
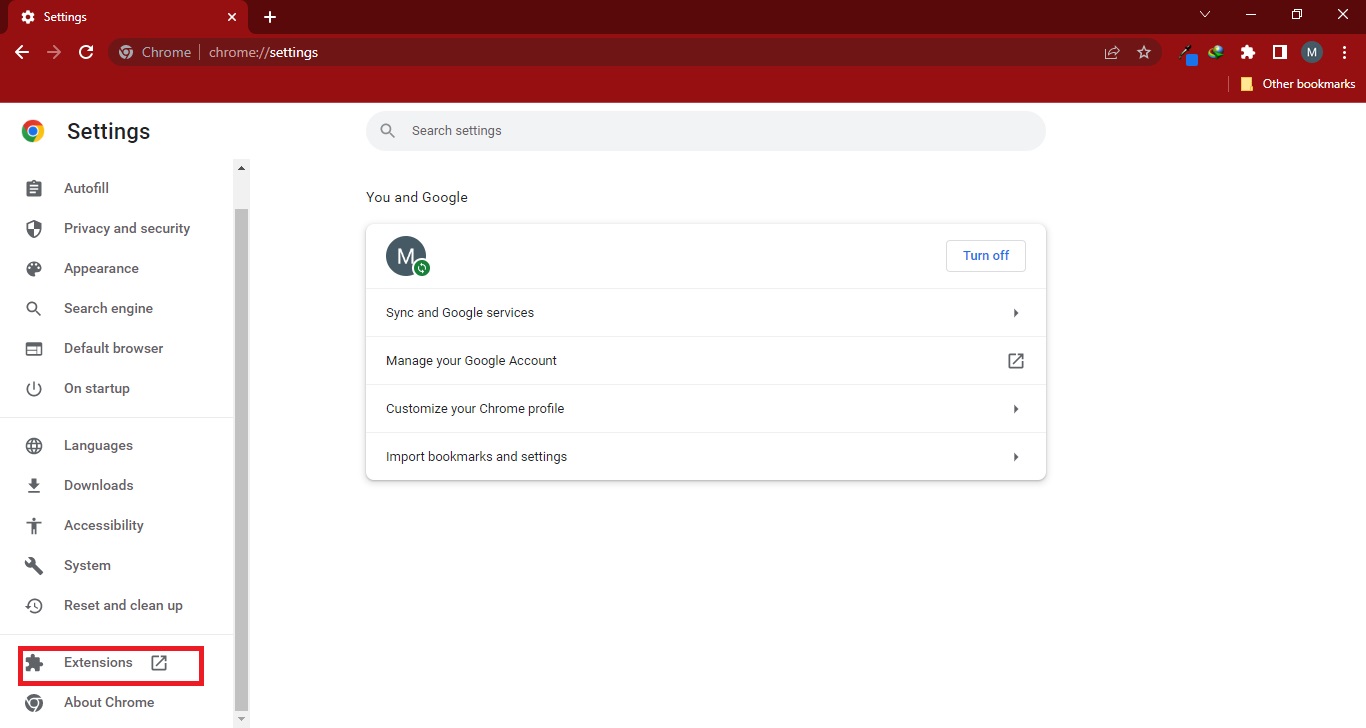
برای این کار وارد مرورگر کروم شوید، سپس از بخش تنظیمات وارد بخش extentions شوید.

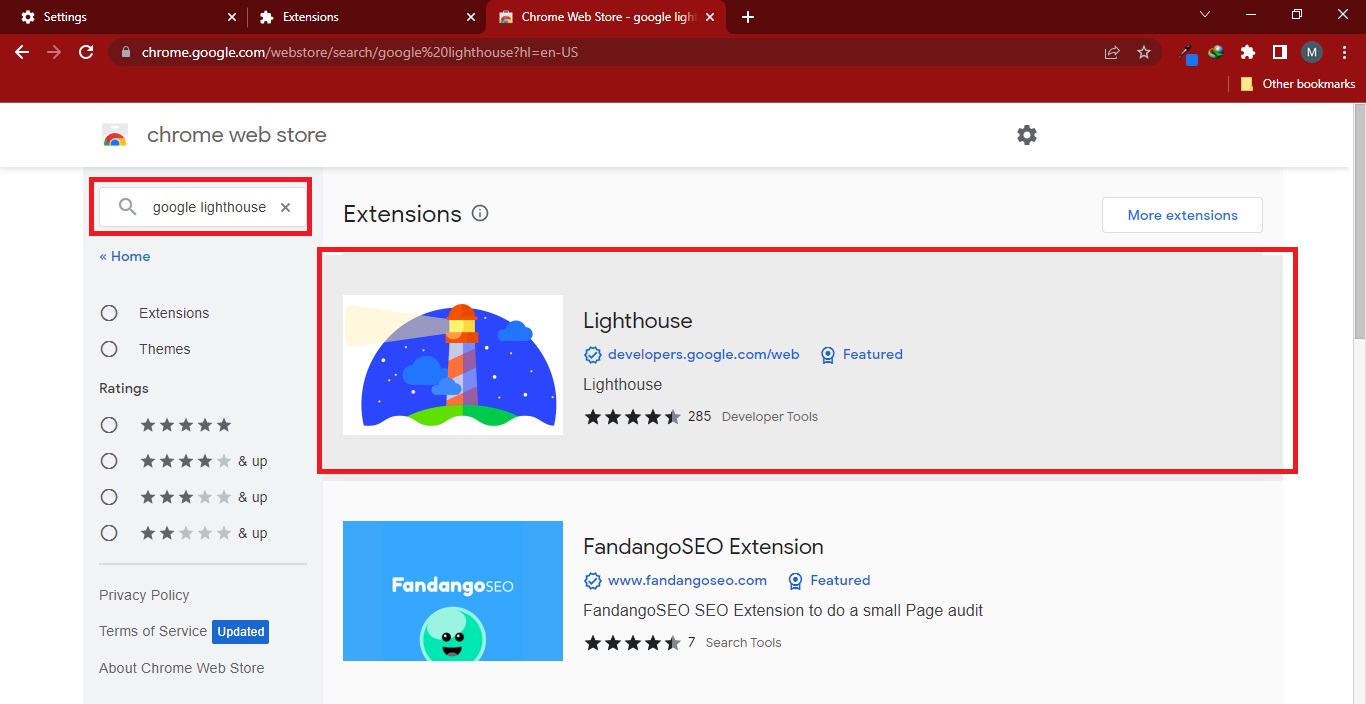
در این بخش با استفاده از منوی کنار صفحه، وارد google web store شوید و در قسمت جستجو، عبارت google lighthouse را وارد کنید، روی اولین نتیجه ای که به شما نمایش داده می شود کلیک کنید.

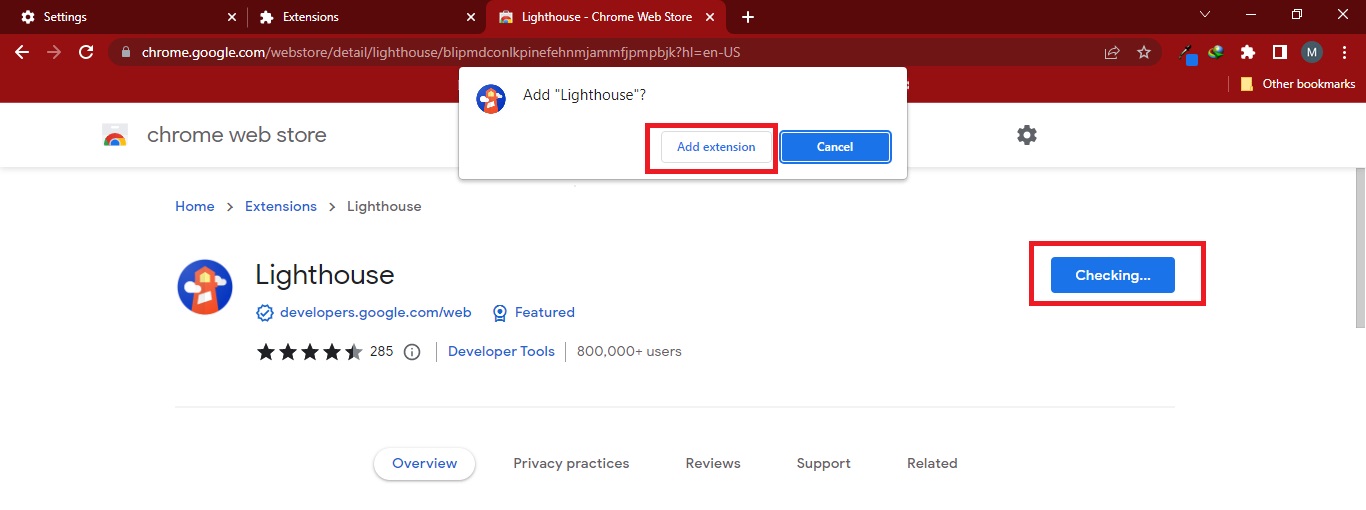
بعد از ورود به صفحه، روی گزینه add to chrome کلیک کنید تا افزونه دانلود شود.
بعد از دانلود، پیامی تحت عنوان اضافه کردن این افزونه به کروم نمایش داده میشود. روی گزینه add extention کلیک کنید

در انتها شما می توانید به راحتی از منوی بالای مرورگر خود با این افزونه کار کنید
* تنظیمات افزونه برای بررسی صفحات دقیقا مثل روش قبلی هستند *
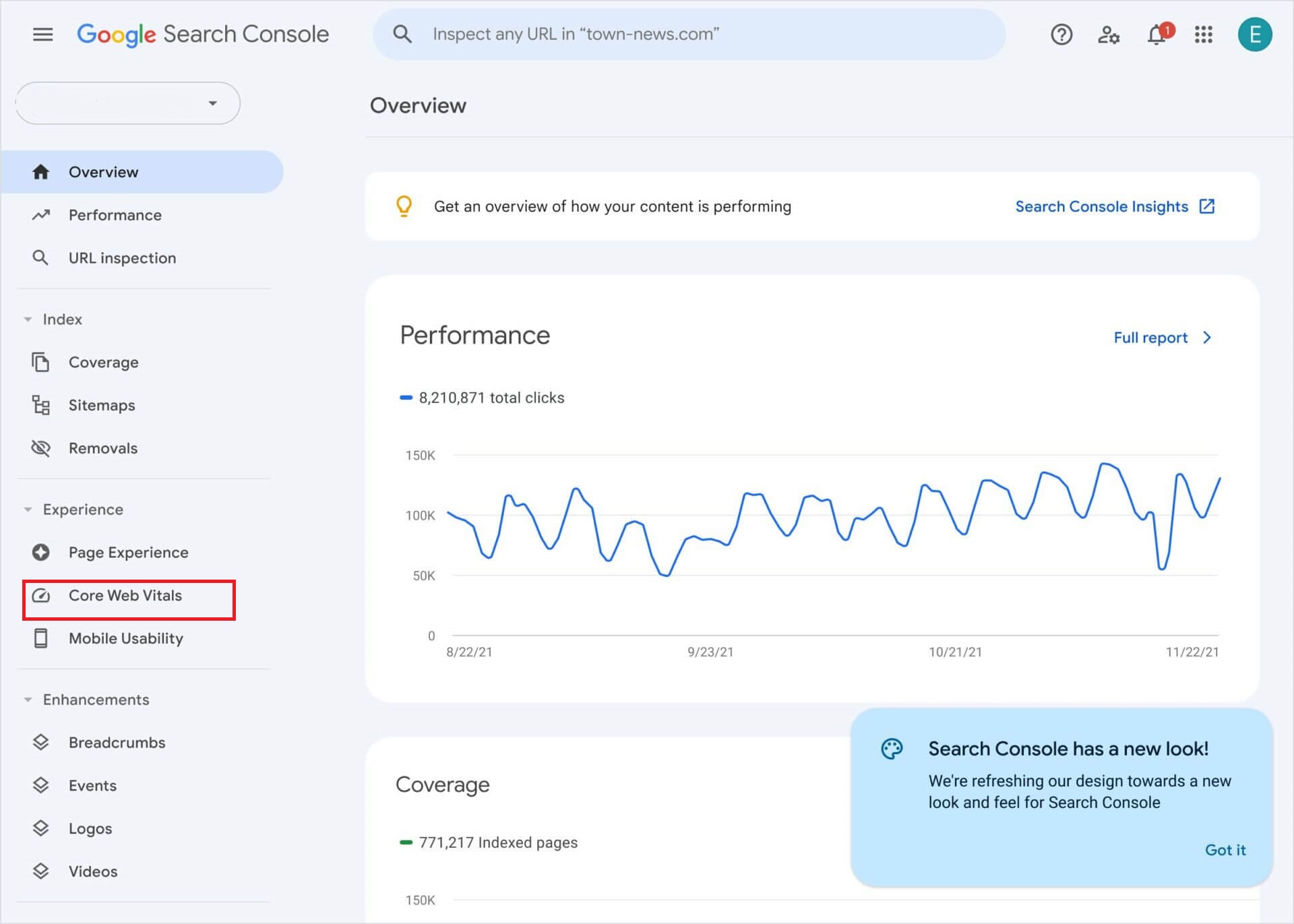
- در مورد بعدی به بررسی این میپردازیم که چگونه با استفاده از سرچ کنسول میتوانید گزارش های مربوط به Core Web Vitals را ببینید و از آنها استفاده کنید.
ابتدا سرچ کنسول سایت خود را باز کنید و روی گزینه Core Web Vitals که در پایین صفحه قرار دارد کلیک کنید.

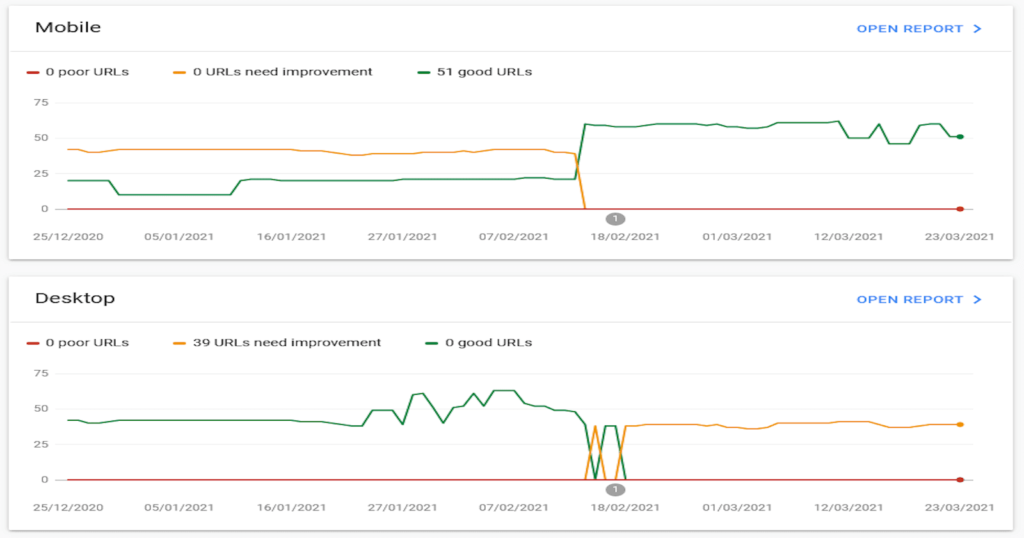
در ادامه آمار صفحات سایت را در دستگاه های موبایل و دسکتاپ مشاهده میکنید:

اگر روی هر کدام از بخش های موبایل یا دسکتاپ کلیک کنید میتوانید اطلاعات دقیق تری درباره ارورها یا بخش هایی که نیاز به بهبود دارند ببینید و آنها را رفع کنید.
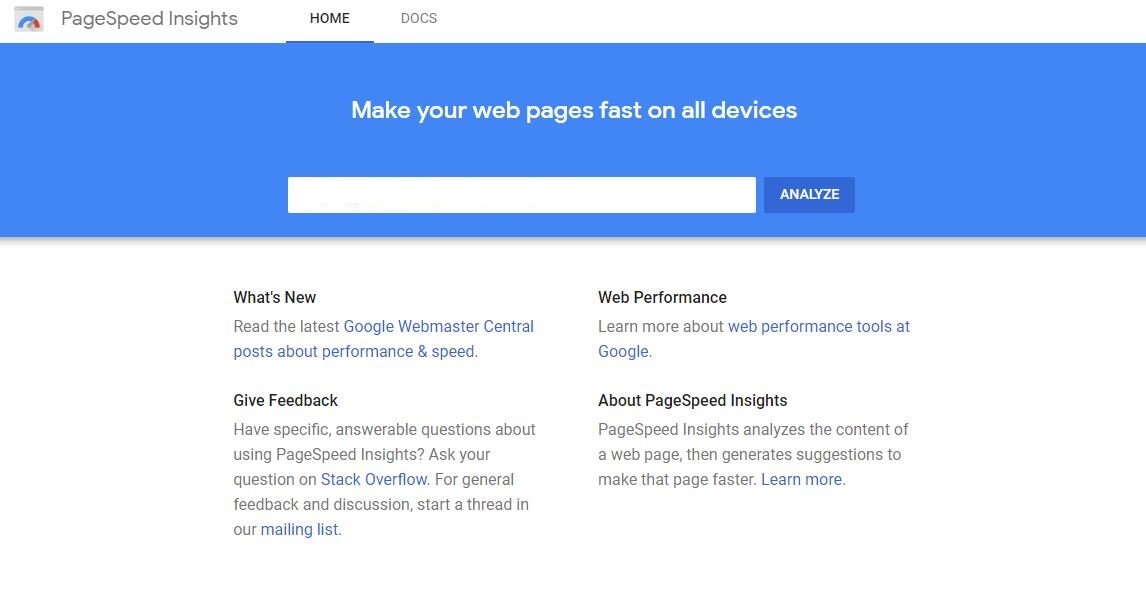
ابزار بعدی که به شما در بررسی Core Web Vitals کمک میکند،page speed insight است. برای بررسی معیارهای Core Web Vitals، باید لینک هر صفحه از سایت که می خواهید مورد بررسی قرار دهید را در این سایت وارد کنید. ( این سایت فیلتر است و باید برای استفاده از آن از فیلترشکن استفاده کنید).
وقتی وارد سایت page speed insights می شوید. در قسمت بالای صفحه میتوانید لینک صفحه مورد نظر خود را وارد کنید و با زدن دکمه analyze نتیجه بررسی را دریافت کنید.