معرفی UX BUILDER
یو ایکس بیلدر صفحه ساز اختصاصی قالب فلت سام است.با صفحه ساز یو ایکس بیلدر می توانید تمامی صفحات، برگه ها، نوشته ها، محصولات فروشگاه و … هر سایت وردپرسی را به دلخواه خود طراحی و اجرا کنید. در ادامه این مطلب به آموزش کار با ویرایشگر UX Builder در وردپرس میپردازیم.

آموزش کار با ویرایشگر UX Builder در وردپرس
وقتی شما برگه یا نوشته جدیدی در سایت خود ایجاد میکنید میتوانید به دو صورت صفحه و محتوای آن را ویرایش کنید
- ادیتور کلاسیک ( میتوانید آموزش کار با این ویرایشگر را از اینجا مشاهده کنید)
- ادیتور UX Builder
در ابتدا روش دسترسی به این ادیتور را بررسی میکنیم. شما از هر دو روش زیر میتونید به این ادیتور دسترسی داشت باشید و صفحات و نوشته های خود را ویرایش کنید.
نکته : دقت داشته باشید که برای یک صفحه بهتر است کار تنظیم و طراحی را با یکی از ادیتورهای کلاسیک یا Ux Builder انجام دهید. چون در برخی مواقع اگر همزمان از هر دو ادیتور استفاده کنید ممکن است چینش صفحه شما بهم خورده و مشکل ساز شود.
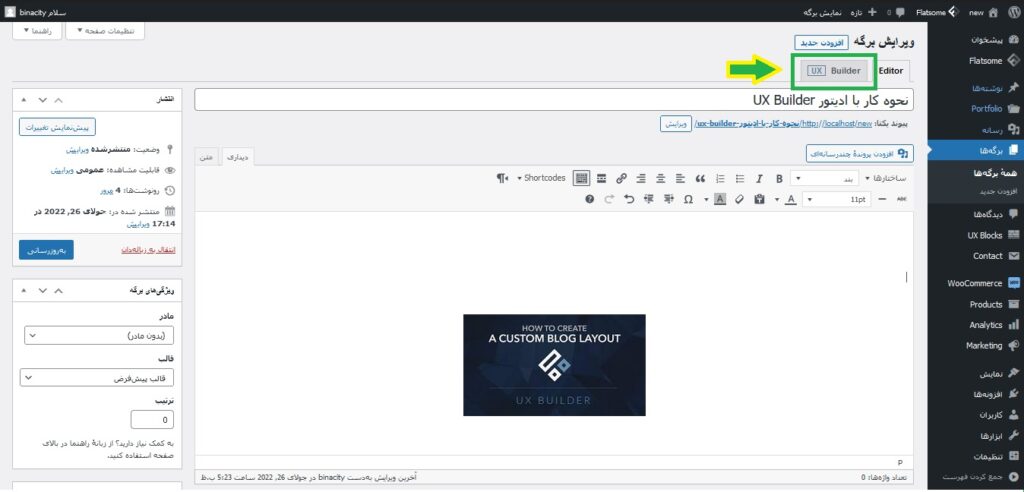
- ابتدا وارد پنل مدیریت سایت خود شوید، سپس صفحه موردنظر را باز کنید و مانند عکس زیر از قسمت ویرایش ادیتور UX Builder را انتخاب کنید تا وارد محیط ادیتور شوید.
2. وارد پیشخوان وردپرس شوید و از قسمت برگهها یا نوشته ها ( جایی که صفحه موردنظر شما قرار دارد) صفحه موردنظر را پیدا کرده و گزینه ویرایش را انتخاب کنید. پس از ورود به صفحه مثل تصویر زیر گزینه Ux Builder را انتخاب کنید تا وارد محیط ادیتور شوید.
شکلی از محیط اولیه ادیتور هنگام ورود :
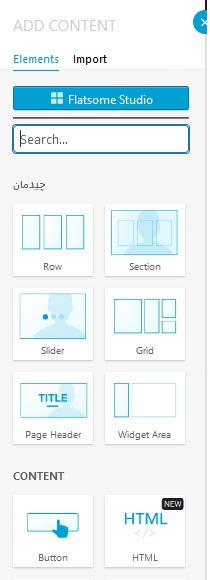
همانطور که در سمت چپ تصویر مشاهده میکنید گزینه ای بهنام “Add element” وجود دارد با این گزینه شما میتوانید لیست امکاناتی که این ادیتور در اختیار شما قرار میدهد را مشاهده کنید .
حالا به بررسی پرکاربردترین امکانات این ادیتور میپردازیم :
- Row : با استفاده از این گزینه شما میتوانید صفحه یا بخشی از صفحه را به ستونهای کوچکتر تقسیم کنید.
- Section : این گزینه به شما کمک میکند یک بخش جدید به صفحه خود اضافه کنید
- Slider : این گینه به شما این امکان را میدهد که در صورت نیاز بتوانید عکس های خود را به صورت اسلایدشو در بیاورید.
- Grid : این گزینه به شما کمک می کند بخش موردنظر خود را به شکلهای مختلف بخشبندی کنید.
- Page header : اگر میخواهید عنوانی که برای برگه یا نوشته درنظر گرفتهاید به همراه دیگر اطلاعات این صفحه در بالای آن نمایش داده شود میتوانید از این گزینه استفاده کنید. ( البته میتوانید تیتری به جز عنوان نوشته نیز برای این بخش نیز انتخاب کنید.
- Button : همانطور که از اسم این گزینه پیداست می توانید به راحتی دکمهای را در صفحه خود قرار دهید و ظاهر آن را به سلیقه خود تغییر دهید
- HTML : در این قسمت شما می توانید کد html مورد نظر خود را وارد کنید تا داخل صفحه نمایش داده شود. با استفاده از این بخش شما میتوانید فیلم و یا موردنظر خود را نیز داخل صفحه قرار دهید. (برای دیدن آموزش مربوط به قرار دادن فیلم با استفاده از html اینجا کلیک کنید)
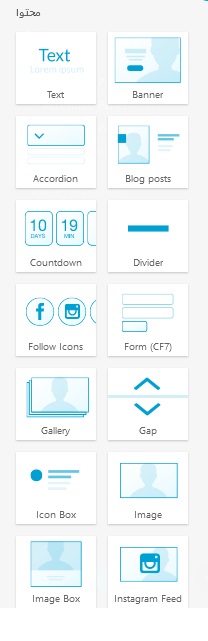
- text : با استفاده از این گزینه شما میتوانید بخشی برای نوشتن متن موردنظر خود به صفحه اضافه کنید.
- Banner : اگر درنظر دارید بنری برای صفحه یا نوشته خود طراحی کنید میتوانید از این گزینه استفاده کنید.
- Divider : اگر جایی نیاز دارید که بین بخشهای مختلف در صفحه فاصله بیاندازید میتوانید از divider استفاده کنید.
- Follow icon : با استفاده از این گزینه میتوانید لینک شبکههای اجتماعی خود را در بخش های مختلف سایت قرار دهید
- تفاوت بین “Gap” و “Divider”: وقتی شما از divider استفاده میکنید میتوانید مشخصاتی مثل (ارتفاع،عرض، چینش و رنگ ) را برای آن تغییر دهید ولی وقتی از Gap استفاده میکنید یک جدا کننده افقی به عرض تمام صفحه خواهید داشت که فقط قابلیت تغییر ارتفاع آن را دارید.
- countdoun : اگر شما سایت فروشگاهی داشته باشید حتما در موقعیت های مختلف پیش آمده که تخفیف های متنوعی برای محصولات خود درنظر گرفته اید، این گزینه به شما این امکان را می دهد که با گذاشتن شمارش معکوس داخل صفحه موردنظر خود به راحتی زمان اتمام و یا اتفاق دیگری را به کاربر خود نمایش دهید.
- Gallary : این بخش به شما کمک می کند که عکس های خود را به صورت چندتایی و اسلایدشو در صفحه قرار دهید.
- Image , image box : از این دو گزینه میتواندی برای قرار دادن تصاویر مختلف در صفحه استفاده کنید. تفاوت بین این دو گزینه این است که در image box تصویر شما به همراه کادری در صفحه قرار میگیرد که شما میتوانید توضیحاتی به عکس خود اضافه کنید.
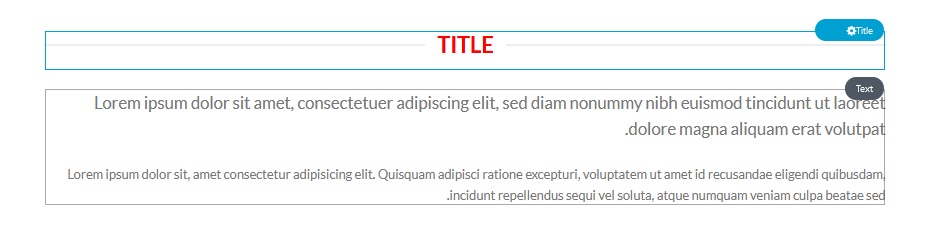
در تصویر زیر میتوانید تفاوت این دو گزینه را ببینید.


A title
Image Box text
- Title : هرگاه شما متنی داخل صفحهای قرار میدهید، ممکن است تیتر یا عنوان خاصی داشته باشد شما با استفاده از این گزینه میتوانید عنوان خود را به صورت جدا از متن قرار دهید تا بهتر مشخص شود.

- video /videoButton : از این دو گزینه میتوانید برای نمایش فیلم در صفحه استفاده کنید . گزینه “video” تصویر فیلم را در صفحه نشان میدهد اما “video Button” فقط دکمه برای نمایش فیلم در صفحه قرار می دهد و با کلیک روی آن فیلم برای شما نمایش داده می شود.