ویرایشگر کلاسیک چیست ؟
ویرایشگر کلاسیک وردپرس یک ویرایشگر متن و کد ساده و کاربردی است که در یک صفحه به شما امکاناتی کامل برای مدیریت محتوای صفحه، آدرس و عنوان صفحه، اطلاعات و تنظیمات مربوط به انتشار صفحه و تمامی متاتگهایی که این صفحه میخواهد داشته باشد را میدهد. شما در یک صفحه ساده و با چند پنجره کوچک که بهطور حرفهای دستهبندی شده اند میتوانید هر کاری که میخواهید را انجام دهید و باید گفت که ویرایشگر کلاسیک وردپرس واقعا یک ویرایشگر کامل و حرفهای است. با ما همراه باشید در ادامه به آموزش کار با ویرایشگر کلاسیک در وردپرس میپردازیم

آموزش کار با ویرایشگر کلاسیک در وردپرس
وقتی شما برگه یا نوشته جدیدی در سایت خود ایجاد میکنید میتوانید به دو صورت صفحه و محتوای آن را ویرایش کنید
- ادیتور کلاسیک ( برای دانلود پلاگین اینجا کلیک کنید)
- ادیتور UX Builder (آموزش کار با این ادیتور را از اینجا ببینید)
در این مطلب به نحوه استفاده از ویرایشگر کلاسیک در وردپرس میپردازیم
برای استفاده از این ویرایشگر میتوانید از یکی از دو روش زیر استفاده کنید :
- وارد پیشخوان وردپرس سایت خود شوید
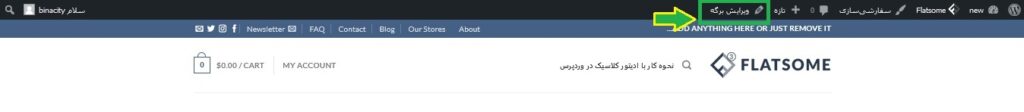
- یا صفحه مورد نظر خود را از روی سایت باز کنید و از قسمت بالای صفحه گزینه ویرایش را بزنید تا وارد ادیتور شوید
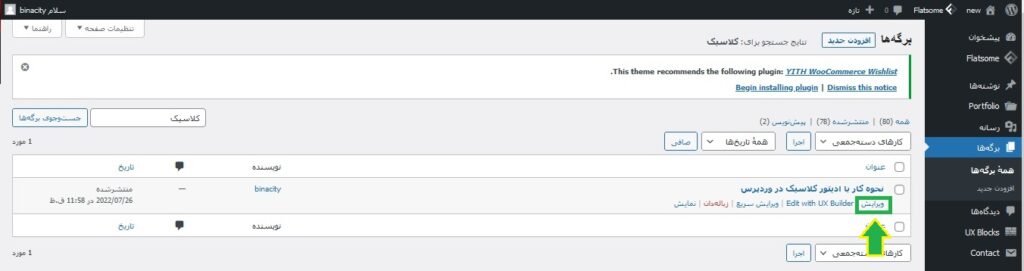
3. یا از پیشخوان وردپرس وارد قسمت برگه ها یا نوشته ( بستگی به نوع صفحه ساخته شده دارد) شوید، اسم صفحه خود را جستجو کنید و گزینه ویرایش را بزنید
پس از ورود به ادیتور شما میتوانید محتوای مورد نظر خود را بازنگری و یا وارد کنید.
این ادیتور امکانات مختلفی در اختیار شما قرار میدهد که در قسمتهای بعد به طور کامل توضیح خواهیم داد.
معرفی قسمت های مختلف ویرایشگر کلاسیک
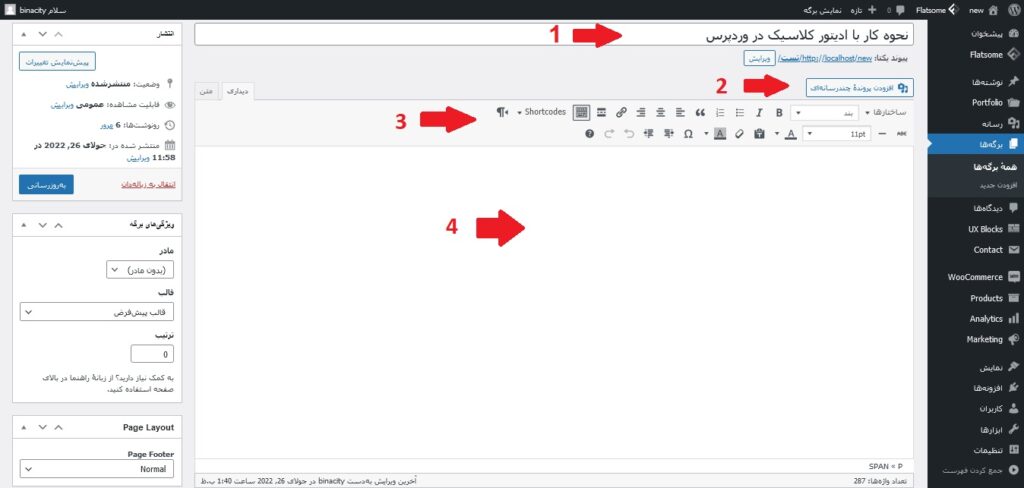
در تصویر زیر یک نمای کلی از این ویرایشگر را مشاهده میکنید.
بخش نوشته ها در پیشخوان وردپرس شامل چهار منو می شود :
- همه نوشته ها: مشاهده همه نوشته های قبلی
- افزودن نوشته: با انتخاب افزودن نوشته می توانید مطلب جدید ایجاد کنید و شروع به نوشتن کنید.
- دسته ها: در این قسمت می توانید برای نوشته های خود دسته بندی های مختلف ایجاد کنید
- برچسب ها: مشاهده و افزودن برچسب
1- در قسمت عنوان یا title برای مطلب خود یک عنوان وارد کنید.
2- با افزودن پرونده چند رسانه ای می توانید عکس یا فایل هایی که قبلا در سایت بارگذاری کرده اید را در متن اضافه کنید. اگر قبلا عکس یا فایلی را بارگذاری نکرده اید به قسمت بارگذاری فایل بروید و تصویر مورد نظر را بارگذاری نمایید.
3- در نوار ابزار ویرایشگر کلاسیک امکانات مورد نیاز برای نوشتن متن را مشاهده می کنید. همانند word می توانید متن را بولد یا ایتالیک کنید، یک لیست ایجاد کنید و یا رنگ متن را تغییر دهید. سایر گزینه ها نیز شامل موارد زیر است که کار کردن با آن ها بسیار آسان است:
4- در این قسمت می توانید متن مورد نظر را بنویسد و یا به ویرایش آن بپردازید.
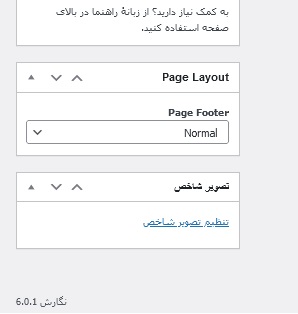
قرار دادن تصویر شاخص :
با انتخاب عکس شاخص، تصویر مورد نظر در ابتدای نوشته شما نمایش داده می شود. اگر عکس مورد نظر را در قسمت افزودن پرونده چند رسانه ای آپلود کرده اید کافیست آن را انتخاب کنید و به عنوان عکس شاخص قرار دهید

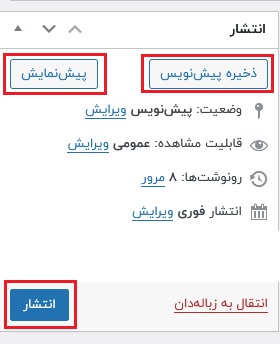
انتشار یا ذخیره پیش نویس در ادیتور کلاسیک
بعد از نوشتن متن نوبت به انتشار یا ذخیره پیش نویس می رسد. وقتی ذخیره پیش نویس را انتخاب کنید متنی که نوشته اید ذخیره شده ولی روی سایت نمایش داده نمیشود و فقط از قسمت “همه نوشته ها” برای شما قابل مشاهده است، اگر دکمه انتشار را انتخاب کنید متنی که نوشته اید در سایت شما نمایش داده می شود.
با استفاده از گزینه پیش نمایش تغییرات نیز می توانید نتیجه مواردی که داخل صفحه خود ایجاد و یا تفییر داده اید را ببینید

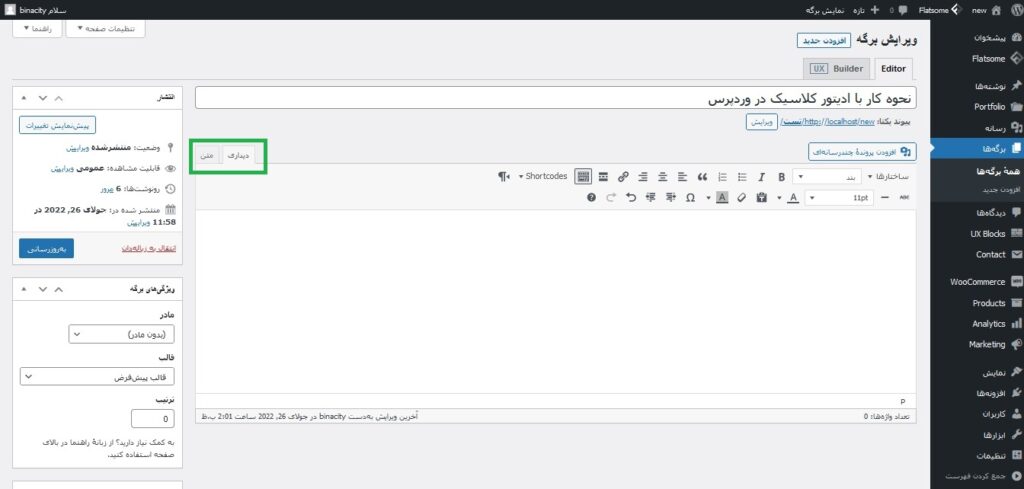
فرق بین بخش دیداری و متن در ادیتور کلاسیک

وقتی شما بخش دیداری را انتحاب کنید تمام محتوایی که وارد می کنید به همان صورتی که در نهایت به کاربر نمایش داده می شود نشان داده می شود و می توانید نحوه چینش متن و عکس را در کنار یکدیگر به راحتی مشاهده کنید. ولی در قسمت “متن” شما تمامی محتوا وارد شده را به صورت مد HTML می بینید و میتوانید موارد دلخواه خود را نیز به همین صورت به صفحه اضافه کنید.
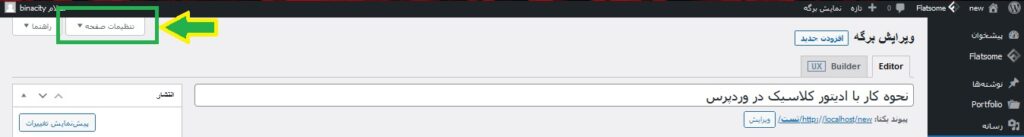
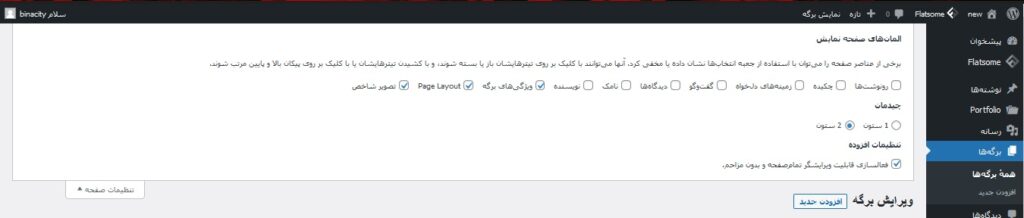
تنظیمات بیشتر در ادیتور کلاسیک
اگر هرکدام از موارد گفته در صفحه برای شما نمایش داده نمیشود یا میخواهید به تنظیمات بیشتری دسترسی داشته باشید میتوانید از بخش تنظیمات صفحه که در بالای صفحه قرار دارد مواردی که میخواهید را اضافه یا حذف کنید.